Why the Fuss About Conversational Programming

Metadata
- Author: swardley
- Full Title: Why the Fuss About Conversational Programming
- Category: #articles
- URL: https://swardley.medium.com/why-the-fuss-about-conversational-programming-70a8b7ca0d2b
Highlights
design is the process of a conversation between two or more pespectives in the minds of one or more designers. (View Highlight)
We’re mostly trapped in syntax, style and rules around code as text. We’re not really having that conversation with the machine but instead giving it instructions — write this piece of code for me, check my code, improve my code — and being amazed at what it gives back. (View Highlight)
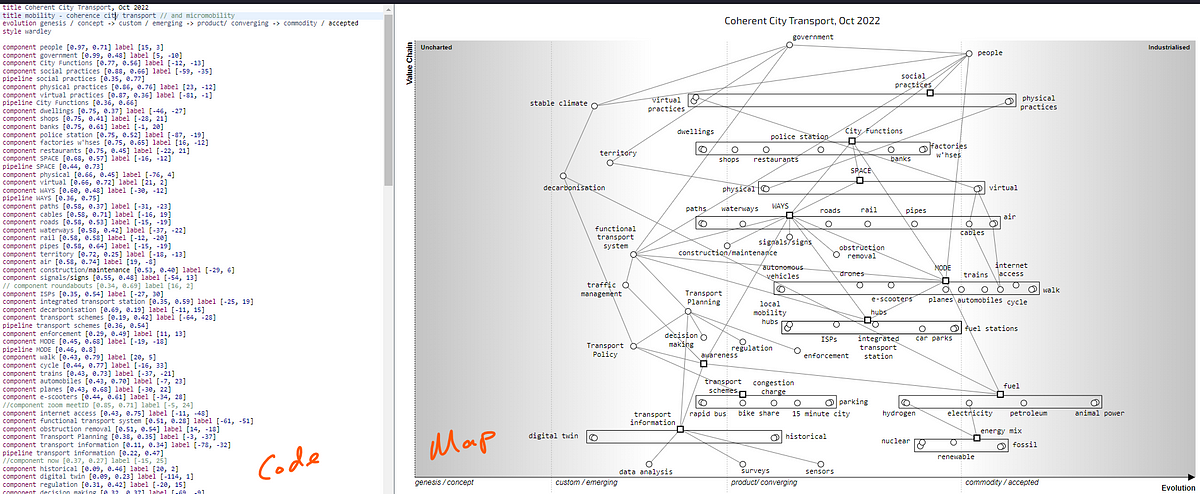
That’s the world we need to get to, code as maps. At which we point we can have conversations over things, relationships and context (the real substance of a discussion) with the machines as a designer. That’s when conversational programming will truly explode onto the scene. Today is just the foretaste of what is to happen. (View Highlight)
I strongly believe that the world of serverless which has already become about stitching components (or gluing things) together and thinking about the context will lend itself more naturally to the world of conversational programming. (View Highlight)
The difference between a graph and a map is that in a map, space has meaning. Which is why they are good for representing landscapes. (View Highlight)